Age Verification Popup in your WordPress Website (for free)
It’s easy and free
The age verification popup is a really important feature for those who need to block access to the WordPress website to users that don’t have the legal age to see that content (sale of tobacco or alcohol, sexually explicit, vulgar language, etc.).
Moreover, ITRO Popup Plugin is completely free, easy to use, fully customizable and lightweight: it is the WordPress age verification plugin designed for those who have no knowledge of code.
WordPress age verification popup: how to build it with a plugin
Do you have a site with adult content? Follow these simple steps to easily build your WordPress age verification popup:
1.Go to WordPress.org and download our WordPress Popup Plugin for Free
Then activate the plugin and go to settings -> ITRO Popup Plugin to create your popup.
2. Customize your awesome popup
You can set timing (duration and delay), popup position, colors and border, you can even set a background image and add a pretty fade-in and fade-out animation and insert content with WordPress Editor. For all the features visit our WordPress Popup Plugin Free page, for some sample visit our page with screenshots of sample popup and backend editor.
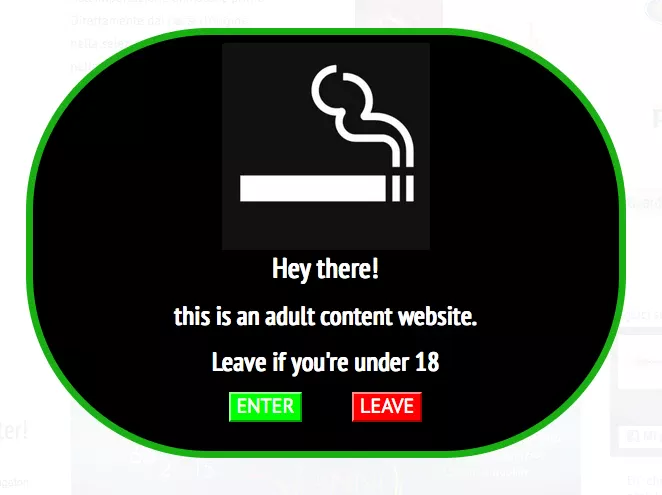
3. Enable age validation
With “Enable age validation” option, the popup blocks the navigation (for age validation) until the user declare that is above the local country legal age.
You can customize text, colors and destination url for the buttons.
Done. With these simple steps you can easily add Age Verification Popup to any WordPress Website!
ITRO Popup: the WordPress age verification plugin
As we’ve seen, creating an age verification popup with ITRO Popup Plugin is quick and easy. This plugin has
Main features of ITRO Popup Plugin:
- Totally free
- Easy to use
- Multilanguage
- Responsive
- Fully customizable (colors, width and height, time duration, countdown, popup delay, background image
- Pretty fade-in and fade-out animations
- Fast support

ITRO Popup Plugin is a simple website age checker and age verification plugin that you can easily add to your website. It’s totally free!
You can use it without age validation for a pop up splash entry page, for advertising, cookie policy alert, info bar and much more. Download it and enjoy with it!
How to create an Age Verification Popup
How to create a Multilanguage Popup

 Italiano
Italiano









Hello,
Is it possible to change dimension of the button enter & leave ?
Thanks
You can’t find button dimension in plugin settings, but you can customize it by using a custom css like this:
#ageEnterButton {
width: 200px;
height: 80px;
}
#ageLeaveButton {
width: 200px;
height: 80px;
}
We’re available for any further information, kindest regards
Dear ITRO Team,
is there a possibility to set cookies for the Age Verification Pop Up? I attend not to visualize the Pop Up again after a certain time but everytime they start a new session with their browser (e.g. refresh page, close browser). But if I put the next visualization timer all the way down to 0 it re-appears right after I chose the enter button or move to a subpage.
Best regards,
Julien
Hi!
Did you tried to set Next Visualization hours to max?
The “Next Visualization” option mean the cookie expiration (in hours). So if you set it to 0 the popup will appear all the times.
Regards!
Great plugin! However how can i add back button instead of putting URL?
Hi hellborn, sorry for our late reply! You can just pust put # as destiantion url 😉
Regards
When I preview the home page, the age validation popup does not disappear. It just reloads the page with the age validation popup. The enter button url is set to the home page (www.mysite.com). I wonder if this is the issue causing this, but I would think it would be smart enough to bypass the popup after you enter the validation.
Hi Matt,
thank you for choosing our plugin! Probably it’s due to POPUP TIMING settings (you have to check “SHOW ADVANCED SETTINGS” to see that). If not, please provide us the website url and a screenshot of your popup settings and we’ll be glad to help you to solve the problem. Best regards!
GREAT PLUGIN!
IS IT POSSIBLE TO CHANGE THE DESGIN OF BUTTONS?
Hi Marcela, thank you! In ITRO WordPress Marketing, the PRO version, you can customize button background color, border colo, font color and size. You can downolaod the free trial here: https://www.itroteam.com/download-free-trial-itro-wordpress-marketing/
Regards
Is there just an “enter” and “leave” button. Can I have an age (birth date) verification also with this popup? Where they must input their birthday before being able to enter?
Hi Tess,
thank you for contacting us 🙂 No, unfortunately this option is not yet available.
Best regards!